Menu tipo hamburger?!
Olá, de regresso das férias!!! Após o descanso, volta o trabalho arduo.
Hoje vou deixar um tema bastante interessante. O menu tipo hamburguer. Tornou-se uma forma de navegação padrão, muito por culpa da utilização de frameworks como bootstrap e foundation. Mas será que é a melhor forma de implementar um menu?
Segundo James Archer, muitos utilizadores abandonam o nosso site, por não encontrarem as opções mais óbvias/importantes à vista. E daí a sugestão de alterarmos este paradigma.
Criar um menu de navegação, onde as opções de menu mais importantes estão visiveis e as outras podem estar escondidas no menu "hambuguer". Ou passar a ter uma "Tab Bar" com mais opções visiveis.
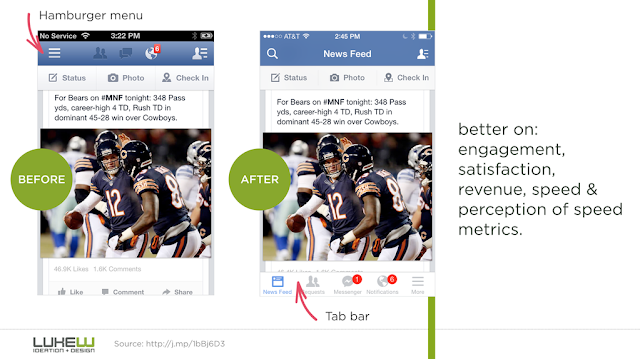
Vejam o exemplo do facebook:
Deixo-vos aqui uns artigos de opinião e implementação de alternativas. Na minha opinião muito bons.
http://deep.design/the-hamburger-menu/
https://css-tricks.com/the-priority-navigation-pattern/
Até breve!
.png)

















0 comentários:
Enviar um comentário